新規ページの作り方3(公開―カテゴリー、アイキャッチ画像、slug など)
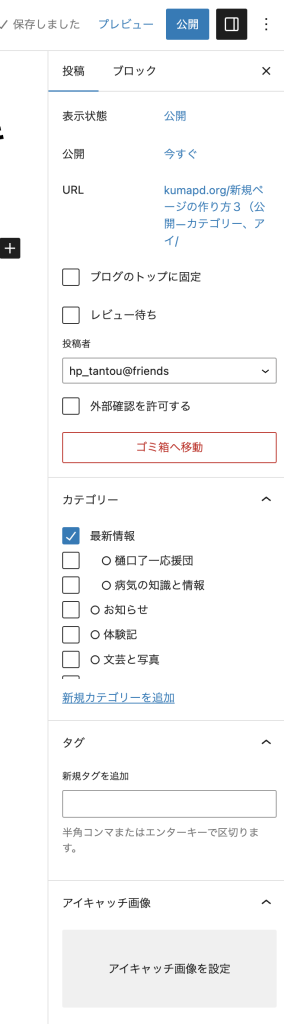
公開するにあたっては、右サイドバーの設定画面をチェックしましょう。

1.URLの部分は、そのままだと左写真のように、長い題名がそのまま使われてしまします。それで、適当なアルファベット文字に変えましょう。(パーマリンク、または slug と言います)短くわかりやすければ、なんでもいいのですが、例えば「openPage」というのはどうでしょうか?それにします。
2. 外部確認を許可する、というのは、後付けしたプラグインです。樋口了一応援団を、事務所に事前に見てもらい、許可を得るために、一般公開前に、特定の人に見てもらえるような設定になっています。(担当のSさんがよくご存知ですね😉)
3. カテゴリーには必ずチェックを入れてください。
「最新情報」は、ページトップに表示させるためには必須です。
それプラス、記事内容のカテゴリーです。
4. アイキャッチ画像もメディアライブラリーから設定してください。大きさは、一応、縦横比が3:5だと、スマホなどで記事が並び、レイアウトが綺麗になります。もし、画像が3:5でなければ、画像に余白を作り、3:5にする方法もあります。
*なお、カラムブロックは、入れ子(カラムの中にカラム)にできます。装飾などを複雑にしたくなったときは、使ってみるのも良いと思います。

特定のページのみに、背景色をつけたりしたい場合は、外観→カスタマイズ→追加cssの欄に、記述します。
ここでは
body.postid-1527{
background-color:aliceblue;
}
と記述しました。どうしても!というときは、挑戦してみてください。

例えば、このようになります。
以上、ページ作成のポイントをまとめてみました。
作ってみたいページのイメージがあったら、編集画面を開き、CSSの記述などで確認し、コピペしてみてください。
