新規ページの作り方2(ブロックを使って、記事を書く)
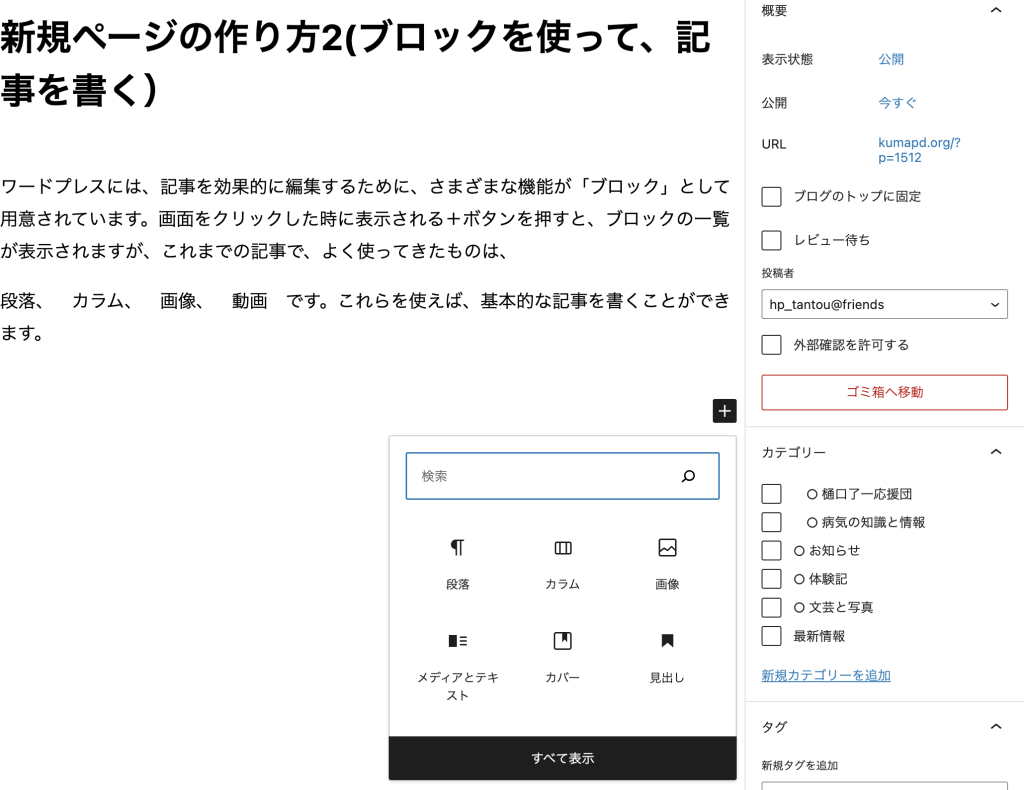
ワードプレスには、記事を効果的に編集するために、さまざまな機能が「ブロック」として用意されています。画面をクリックした時に表示される+ボタンを押すと、ブロックの一覧が表示されますが、これまでの記事で、よく使ってきたものは、
段落、 カラム、 画像、 動画 です。これらを使えば、基本的な記事を書くことができます。

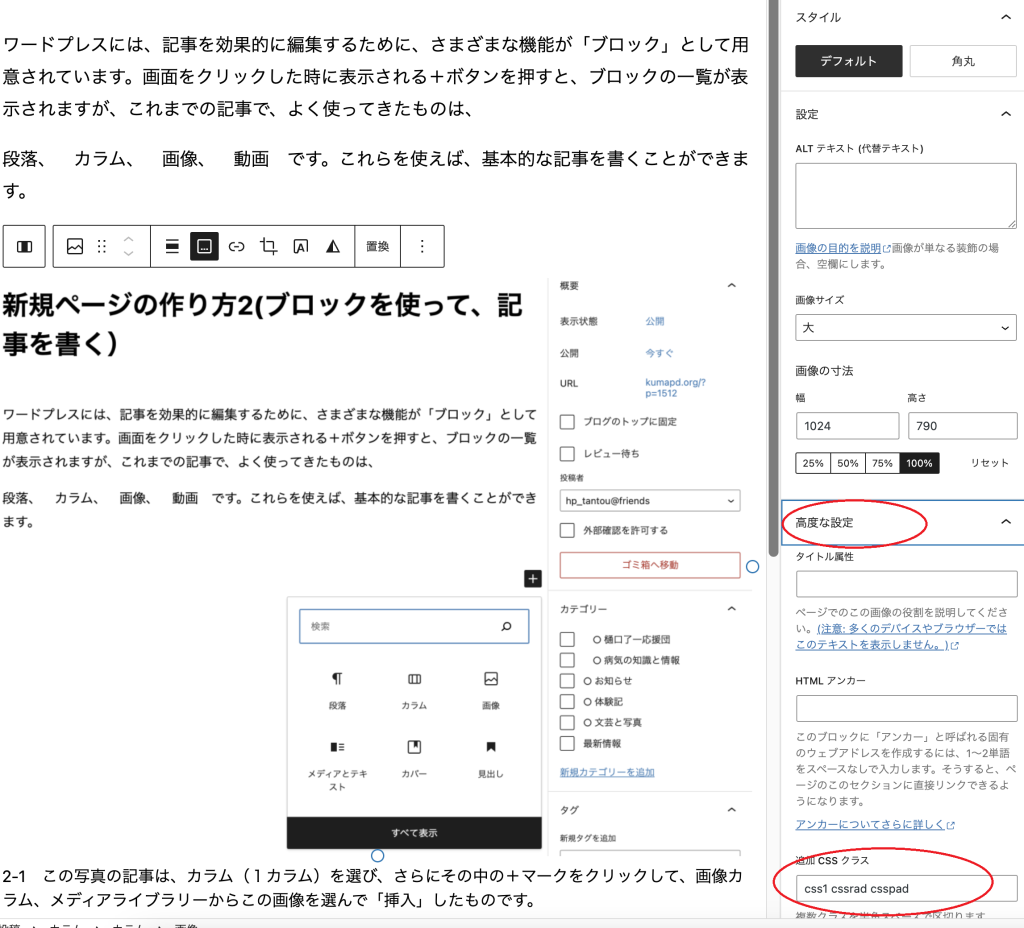
ただ、このままだと、白いページは、画像と背景の区別がつかず、見にくくなります。それで、下のように「高度な設定」→「追加css]に、下のように記入すると、青い枠線を引くことができます。
(編集画面では表示されませんが、プレビュー画面で表示されます)
影をつけたり、色を変えたり、太さを変えたりすることができますが、それは、今までに表示されている記事を編集画面にして、「高度な設定」→「css」の記述をそのままコピペして、使ってみてください。


カラムブロックのよいところは、レイアウトを変えられるところです。
比率は、ご自分で確かめてください。
これは、50:50で、左に画像、右に説明文を配置しました。
また、カラム内に色を付けることもできます。
カラムを選んで、「高度な設定」→CSSに
bgwheat と記入しています。
なお、csspad で、padding(パディング―余白)を設定しています。カラムを使う場合、csspad はあったほうが見やすいと思います。
→3へ
